관련글

전 세계 게임·애니메이션 팬 총출동! ‘도원암귀 Crimson Inferno’ 도쿄게임쇼2025 현장 스케치
9월 25일부터 28일까지, 일본에서 열린 ‘도쿄게임쇼2025’는 말 그대로 전 세계 게이머와 애니메이션 팬들이 모여드는 축제의 장이었다. 그 한가운데, 컴투스의 신작 ‘도원암귀 Crimson Inferno’ 단독 부스가 자리하며 글로벌 팬들의 뜨거운 관심을 온몸으로 느낄 수 있었다. 몰입도를 높이는 강렬한 부스 디자인 부스는 행사 기간 동안 일본 도쿄 마쿠하리 멧세 일반 전시장에 마련돼 신작 ‘도원암귀 Crimson Inferno’만의 강렬한 […]
- play2us
- 컴투스패밀리게임
- 도원암귀
- 도쿄게임쇼

더 스타라이트 x 네네치킨 컬래버 완벽 가이드 – 5천원 할인+희귀 아바타 받는 법
2025년 9월 22일(월) 11시부터 11월 4일(화) 23시 59분까지 ‘더 스타라이트’와 ‘네네치킨’의 컬래버레이션이 진행된다. 네네치킨에서 판매하는 콜라보 스노윙 3종 세트 메뉴와 일반 메뉴 주문 시 쿠폰이 주어진다. 또한 기간 내 네네치킨 5천원 특별 할인 코드까지 제공된다. 5천원 할인쿠폰의 경우 이벤트 기간 내 선착순 30만 명에게만 제공되니 ‘더 스타라이트’를 플레이하면서 함께 사용하면 더욱 알찬 혜택을 누릴 수 […]
- mmorpg
- play2us
- 이벤트
- 더스타라이트
- 컴투스패밀리게임

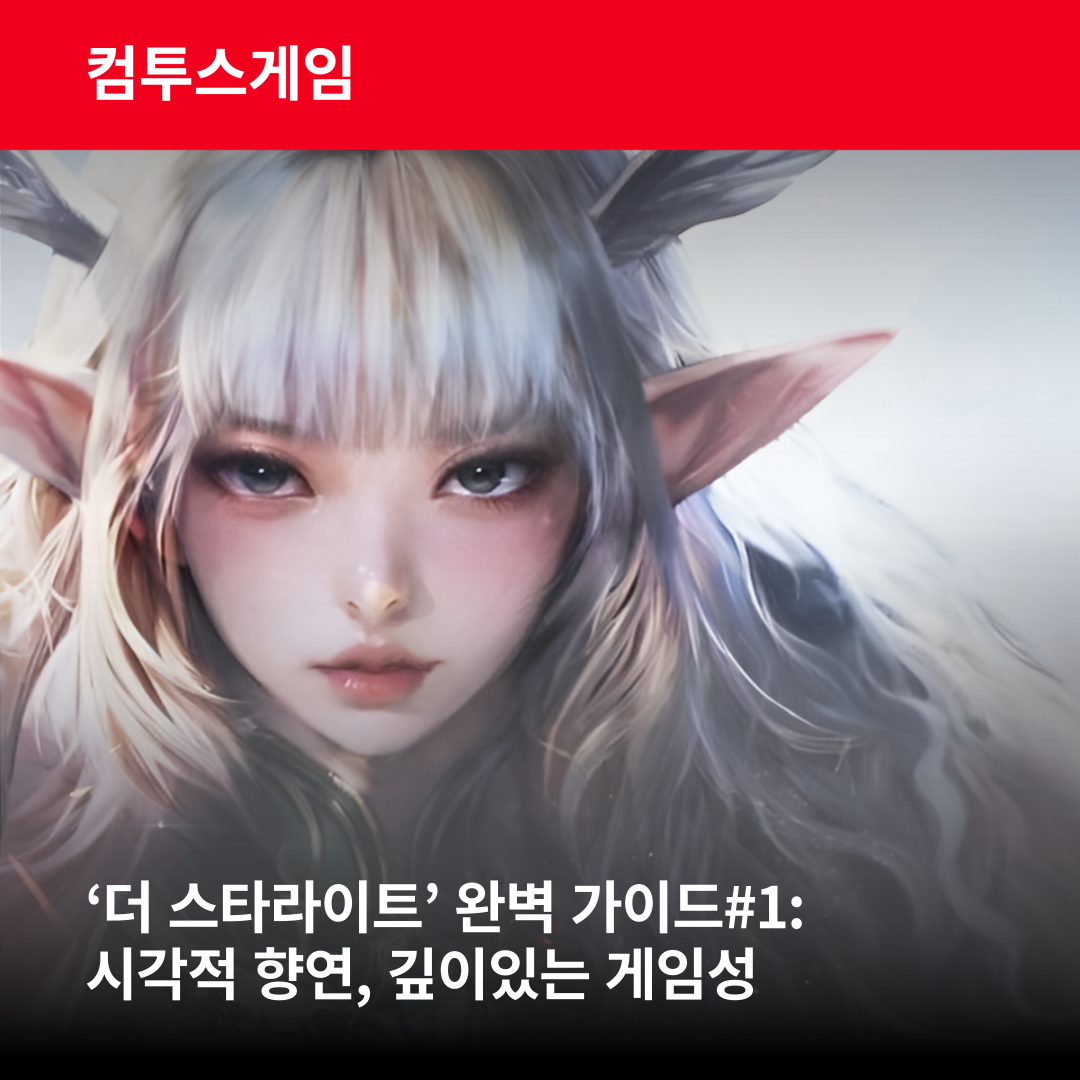
‘더 스타라이트’ 완벽 가이드#1: 시각적 향연,
깊이있는 게임성
모바일 MMORPG의 새로운 시작 9월 18일 정식 출시된 컴투스의 야심작 ‘더 스타라이트’가 모바일 MMORPG 시장에 새로운 바람을 불러일으키고 있다. 기존 모바일 게임의 한계를 뛰어넘은 시각적 완성도와 깊이 있는 게임성을 동시에 구현해낸 작품이다. 본 가이드는 더 스타라이트를 처음 접하는 플레이어들을 위한 종합적인 길라잡이로, 캐릭터 선택부터 고급 전략까지 게임의 모든 요소를 상세히 다룬다. 세계관의 깊이: 스타라이트 전쟁의 […]
- mmorpg
- play2us
- 컴투스패밀리게임
- 더스타라이트

‘더 스타라이트’: 초보자를 위한 핵심 키워드 3가지
‘더 스타라이트'(The Starlight)가 드디어 새로운 차원으로의 출격을 준비했다. 컴투스가 퍼블리싱하고 게임테일즈가 개발한 이 작품은, 여러 차원에 흩어진 ‘스타라이트’를 찾아 떠나는 선택받은 영웅들의 여정을 담은 멀티버스 세계관 기반 MMORPG다. 언리얼 엔진 5를 기반으로 한 탁월한 그래픽과 독창적인 멀티버스 설정을 강점으로 내세우며, 기존 MMORPG의 본질을 계승하는 동시에 현시대 유저들이 원하는 새로운 경험을 제공하는 초대형 작품이다. 이번 기사에서는 […]
- mmorpg
- play2us
- 더스타라이트
- 컴투스패밀리게임

“니가 내 라부부야” 미니게임천국 최애 캐릭터 찾기
지난해 4월, 세계적인 K-POP 아이돌 블랙핑크 리사의 인스타그램에 수상한 녀석이 등장했다. 바로 동그란 눈에 삐죽 솟은 귀, 특유의 장난꾸러기 표정의 정체불명 몬스터, ‘라부부’였다. 수많은 ‘어른이’들의 지갑을 울린 ‘라부부’의 식을 줄 모르는 인기는 현재 진행 중이다. 지난 9월 12일부터 약 2주간 진행하는 성수 오프라인 팝업 스토어, <라부부의 수상한 편의점>은 사전 예매 오픈 시작과 동시에 대기 인원 […]
- 컴투스패밀리게임
- play2us
- 미니게임천국
- 아케이드게임
- 라부부

웹툰이 게임 속으로, ‘소울 스트라이크X일렉시드’의 특별한 만남
웹툰 ‘일렉시드’, 그리고 이번 만남의 의미 컴투스홀딩스의 방치형 RPG ‘소울 스트라이크(Soul Strike)’가 네이버웹툰 ‘일렉시드’와 손잡고 컬래버레이션 업데이트를 선보였다. 단순히 캐릭터만 추가되는 수준이 아니라, 신화 동료·펫·스킬·유물이 대거 합류하며 게임의 전투 메타가 한층 확장됐다. 기자가 직접 플레이하며 체감한 포인트를 전한다. ‘일렉시드’는 《노블레스》 손제호 작가와 《소녀더와일즈》 제나 작가가 함께 만든 액션 판타지다. 2018년부터 연재를 이어가고 있는 일렉시드는 판타지 […]
- 일렉시드
- 웹툰
- 소울스트라이크
- 컬래버레이션
- 컴투스패밀리게임
- 컴투스홀딩스게임

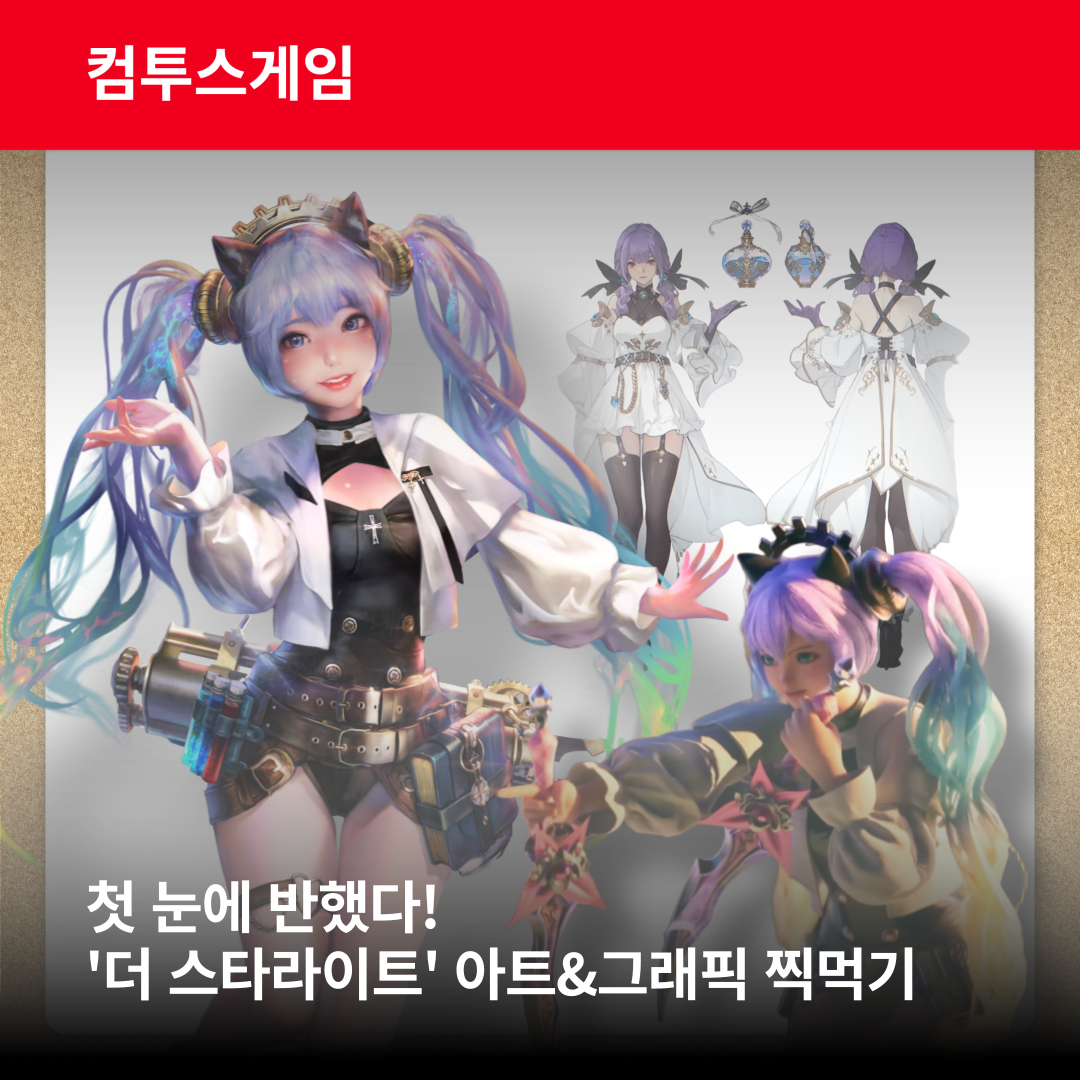
첫 눈에 반했다! ‘더 스타라이트’ 아트&그래픽 찍먹기
흔히들 인간을 ‘시각의 동물’이라고 한다. 오감 중 시각에 가장 많이 의존하는 우리는, 때로 단 하나의 장면에 마음을 송두리째 빼앗기곤 한다. 게임을 선택하는 과정에서도 마찬가지다. 다른 요소들도 물론 중요하지만, 우리의 마음을 가장 먼저 두드리는 건 결국 눈으로 확인하는 강렬한 ‘첫인상’ 즉, 비주얼에 있다. 오는 9월 18일 정식 출시를 앞둔 ‘더 스타라이트’ 역시 화려한 비주얼로 기선을 제압한다. […]
- play2us
- 더스타라이트
- 컴투스패밀리게임
- 아트
- 그래픽
- mmorpg

닌텐도의 진심 펀치
동키콩 바난자 완벽 리뷰
26년의 긴 기다림, 그 끝에서 만난 완벽한 부활 동키콩이 주인공으로 돌아왔다. 무려 26년 만이다. 닌텐도64의 동키콩64 이후 게임큐브, Wii, Wii U, 스위치를 거쳐 온 긴 여정 끝에, 드디어 스위치2에서 진정한 신작이 모습을 드러냈다. 그동안 동키콩은 마리오 시리즈나 스매시브라더스 같은 작품에서 조연 역할에 머물며 주인공의 자리를 온전히 되찾지 못했다. 한국 게이머들에게 동키콩하면 가장 먼저 떠오르는 건 […]
- 오픈월드게임
- 닌텐도신작
- 동키콩바난자
- 닌텐도스위치2
- 게임탐구생활